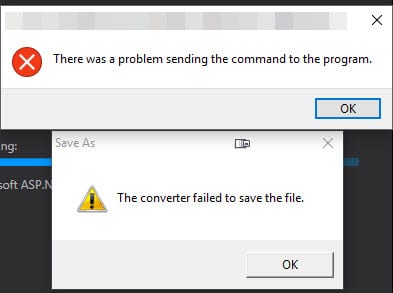
How to Fix ‘Converter Failed to Save File’ with Excel 2016
I recently upgraded to Office 2016 on my Windows 10 desktop and was getting the error "Converter failed to save file" when double clicking on the file along with an "There was a problem sending the command to the program error" every time. I finally had enough with the annoyance to troubleshoot it and figured out a solve. If you have the same issue, here's how to fix it:
Cheap Macbook Pro Docking Solution for about $30
I typically prefer developing on my desktop and large dual screen monitor setup as opposed to my Macbook. Recently, I've gotten into more PHP development and developing on the Mac is proving to be a more enjoyable experience only because Windows is still a second class citizen for most PHP libraries/tools. I still wanted a larger screen setup, so I considered buying a docking station to hook up to a larger monitor but I soon learned they feature the 'Mac Penalty' in that they cost more than they should just because it's for Apple products. I already have two large monitors and figured my Macbook could serve as third screen. Then I did some thinking and realized I could use one of the monitors for both computers. Assuming you have two HDMI screens already hooked up to your desktop, this would save you $150+ and still allow you to be more productive.
How to repair permissions on Linux Apache /var/www/html folder
I recently ran into an issue where I could no longer FTP files to my Linux droplet when multiple users were uploading to the server. The server kept the user as the owner despite me adding them to the www-data group. This fix comes from my ex-boss, James Tomasino who was kind enough to provide some help since I was stumped. I'm sharing in case anyone else runs into the same issue and finds it useful. You'll need to fire up terminal, ssh to the server, and then execute these commands:
Copy File Context to Clipboard via Command Line, Git Bash (Mingw64), or Terminal
I've been spending more time switching from SVN to Git and learning the command line options. I'm finding a lot of the Mac Git terminal commands I run aren't the same in Git Bash (Mingw64). One of the commands I use is the pbcopy command to copy the ssh key to the clipboard to paste into Github and Bitbucket accounts. I'm starting to use it more as I am learning managing Linux servers and adding my key to login. I'm adding it here as a cheatsheet for myself but I thought others may find it useful. On Windows, you can run this command to copy your ssh key to the clipboard:
How to Copy and Paste into the Digital Ocean VNC Console
I recently signed up for Digital Ocean to test droplets for my development and linux management testing. I was securing the server and setup fail2ban, disabled the root login, and created a user account but forgot to change the user name from root to the user name I selected in my SSH client profile. I ended up locking myself out of the server and had to resort to logging into the admin panel on Digital Ocean's website and use their browser embedded VNC client to restore my access. I quickly discovered that one of the downsides of using this panel is that you can't copy and paste commands. Luckily there's a workaround and you can use the browser console to do sendkeys through Javascript.
Bring up the console in the browser developer tools. Here's a cheat sheet for keyboard shortcuts:
How to fix “hacked by Moroccanwolf” WordPress site
A client of mine had their wordpress hacked and when you would load the site, it would simply display a message that said "hacked by Moroccanwolf". I did some digging and luckily it wasn't a major hack and they didn't mess with the posts or other settings as a lot of the hacks do.
Windows Server 2008/2012 Blue Screen after Login – No Desktop
One of my teammates was working on a Windows server and needed to access IIS to complete a Sitecore upgrade on the machine. After logging in, he was reporting that he only saw a blue screen with no user interface. I logged in under the administrator account and ran into the same thing. Here's how I was able to reset:
Steam is having trouble connecting to the Steam servers.
If you use Steam and suddenly find yourself unable to connect receiving the error "Steam is having trouble connecting to the Steam servers.", check and see if you have Peerblock installed and running. I wasted a lot of time trying to figure out why the connections wouldn't go through and finally went through apps running in the background one by one, until I closed Peerblock and discovered Steam suddenly started working. If you would like to continue to use Steam while Peerblock is open, follow these instructions for a workaround: 1. Start PeerBlock 2. Click List Manager 3. Click Add 4. Put something in the description like steam-allow 5. click add url and paste this: "http://list.iblocklist.com/?list=steam" (no quotes) 6. Choose type: allow 7. Click Ok then close the List Manager. This will download a list that adds exceptions for Steam and should let you connect with no issues.
ASP.NET MVC Model Generator
In making the switch to ASP.NET MVC, I've moved away from using my old Data Access Layer that I've used for years and have opted to use Dapper as my ORM of choice in the quest for optimal performance. My DAL was actually pretty optimized for WinForms and WebForms (using straight SQL Queries and SQL parameters) but mapping it to models wasn't something I had in mind when I created it. I'm finding Dapper takes some getting used too but it is still pretty fast. The downside is that writing the code for Models to wire it up is proving to be a little tedious. To that effect, I wrote a little application that has helped me generate the models from a database dynamically. It's in it's infancy stages and something I cobbled together in less than 8 hours but it works. I'll add more features too as time goes on if there's enough interest or to satisfy my own needs. In the meantime, I'm open sourcing the project as it may help others and I'd love to see it become something grander if others are willing to contribute to it. There's also some useful bits of code that others may find useful to reference like dynamically reading fields from a database, pluralization/singularization of words, amongst others. You can find the repository on Github: https://github.com/gregvarghese/MVCModelGenerator